Developer Activity: Import API and Component
In this module, you will import an existing API and an existing application (Component) using the Software Templates that were setup by the Platform Engineer in the previous section.
Please make sure to log in as a Developer with dev1 / {common_password}.
|
Click here to view instructions to login as a Developer.
Login as Developer
-
You will perform this activity as a Developer.
-
Logout from Red Hat Developer Hub
-
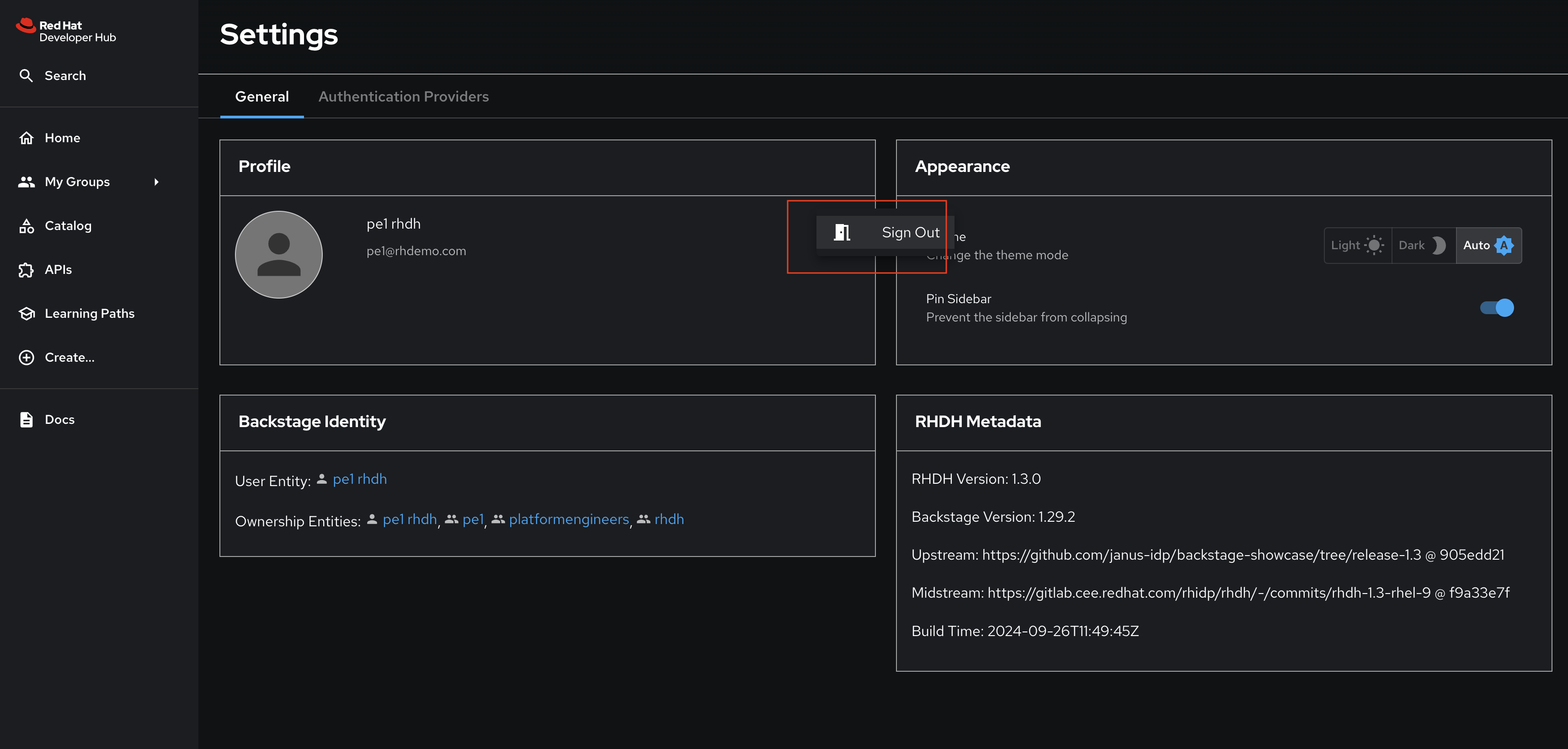
Click the dropdown in the top-right of Red Hat Developer Hub, then click on the Logout link.

-
-
Logout from GitLab
-
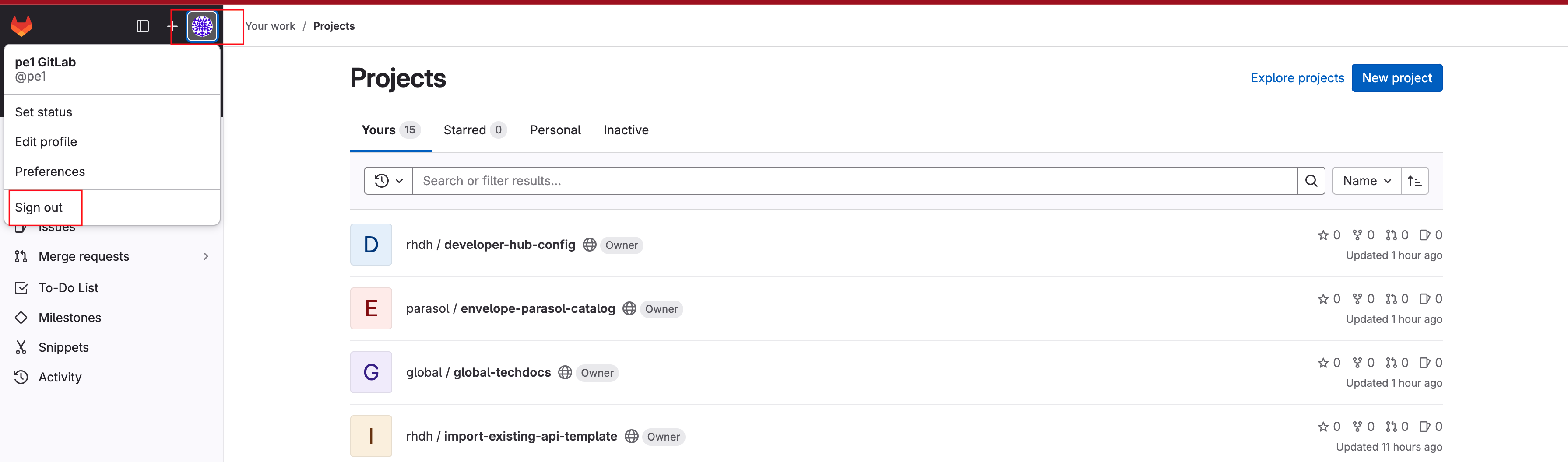
Click on the Profile icon, and Sign out from the dropdown as shown in the screenshot below.

-
-
Login back as a Developer to to Red Hat Developer Hub and GitLab using the credentials
dev1/{common_password}
Import Parasol Store OpenAPI
-
Select the
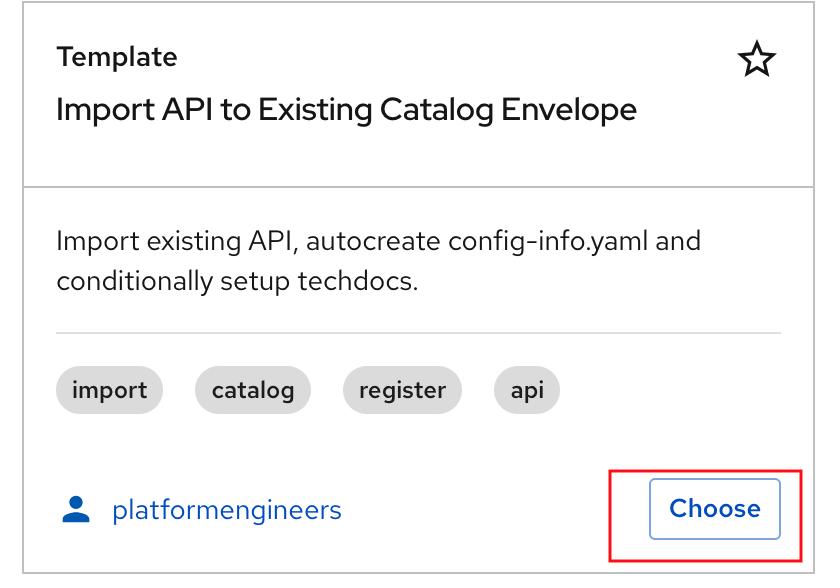
 icon on the top navigation bar to access the Self-service menu, and click the Choose button on the Import Existing API Template.
icon on the top navigation bar to access the Self-service menu, and click the Choose button on the Import Existing API Template.
-
You will be presented with the Software Template wizard.
A number of these fields have been prepopulated with default values for convenience. In reality, developers will need provide almost all of the values that are needed to import existing apps/APIs.
-
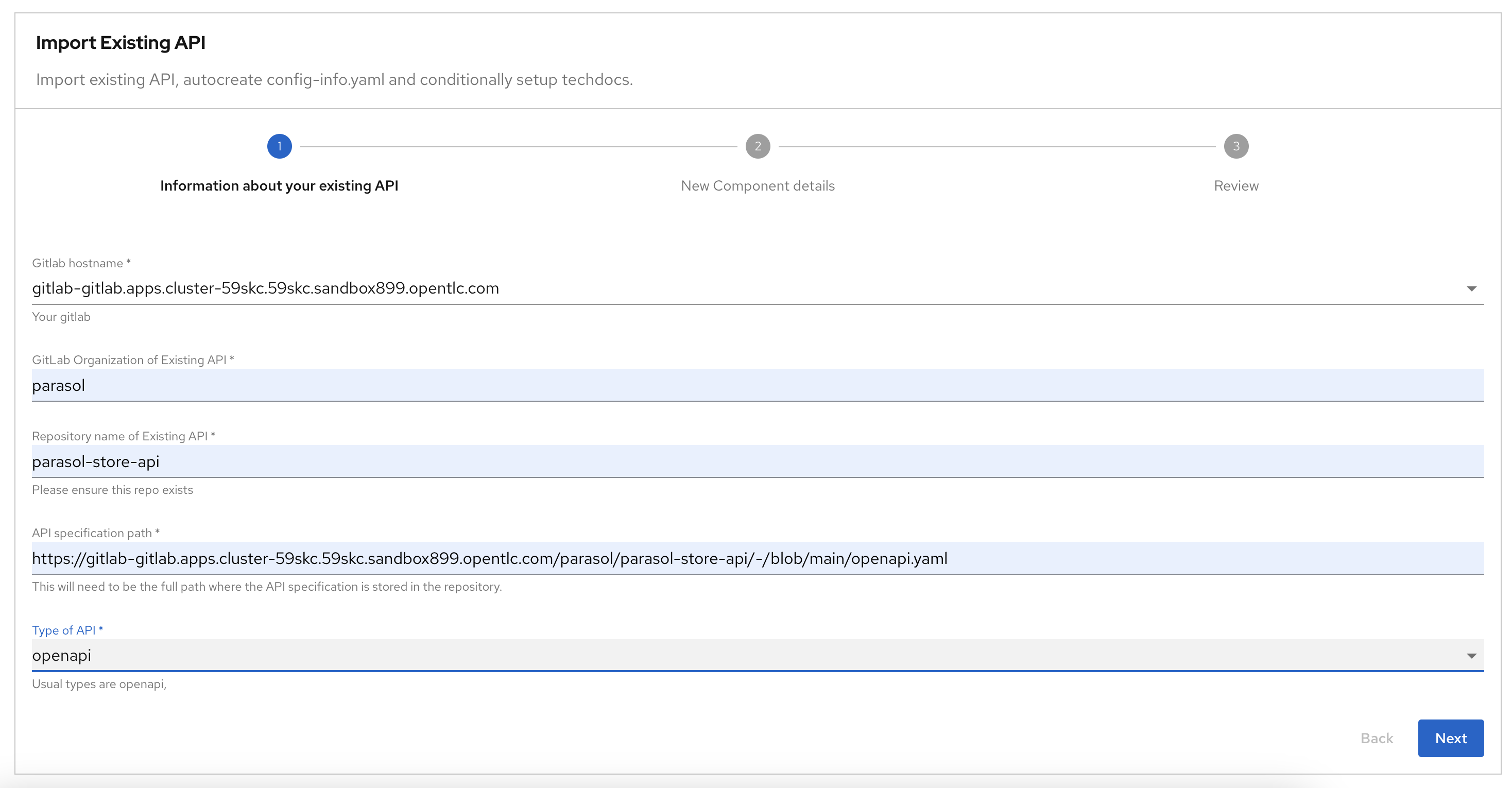
Step 1: Information about your existing API. Fill out the following values and click Next.
Field Description Value GitLab hostname
Keep default value
https://gitlab-gitlab.{openshift_cluster_ingress_domain}
GitLab Organization of Existing API
Keep default value
parasolRepository name of Existing API
Keep default value
parasol-store-apiAPI specification path
Enter full path of the API
https://gitlab-gitlab.{openshift_cluster_ingress_domain}/parasol/parasol-store-api/-/blob/main/openapi.yaml
Type Of API
Keep default value
openapi
-
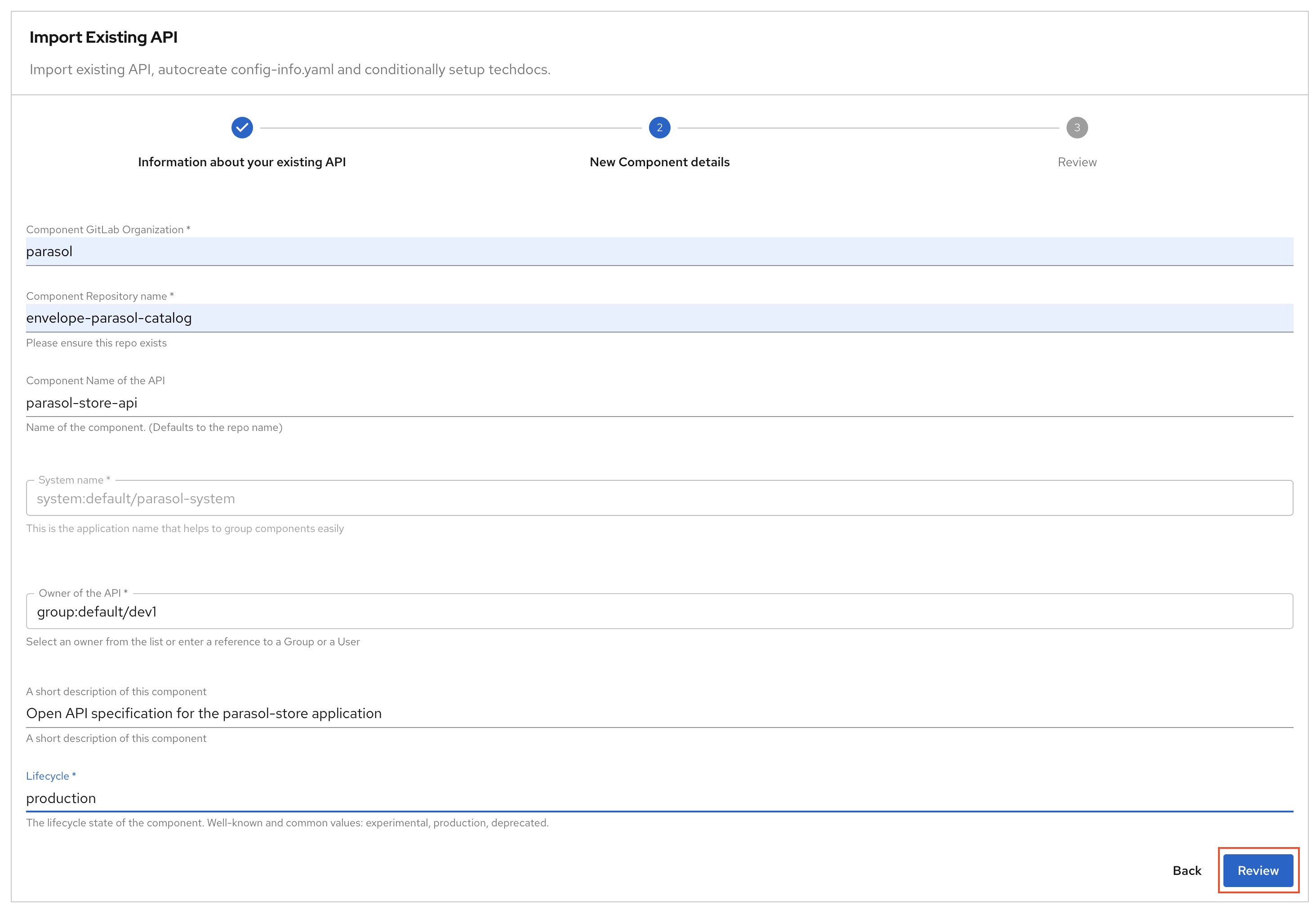
Step 2: New Component details.
Provide information about the new component you are registering. Fill out the following values and click ReviewField Description Value Component GitLab Organization
Keep default value
parasolComponent Repository name
Keep default value
all-location-parasolComponent Name of API
Keep default value
parasol-store-apiSystem Name
Choose from dropdown
system:default/parasol-systemOwner
Keep default value
user:default/dev1A Short Description Of This Component
Enter a suitable description
Open API specification for the parasol-store applicationLifecycle
Enter value. Can be any lifecycle value, but take great care to establish a proper taxonomy for these. (Well-known values
experimental,productionanddeprecated)production
-
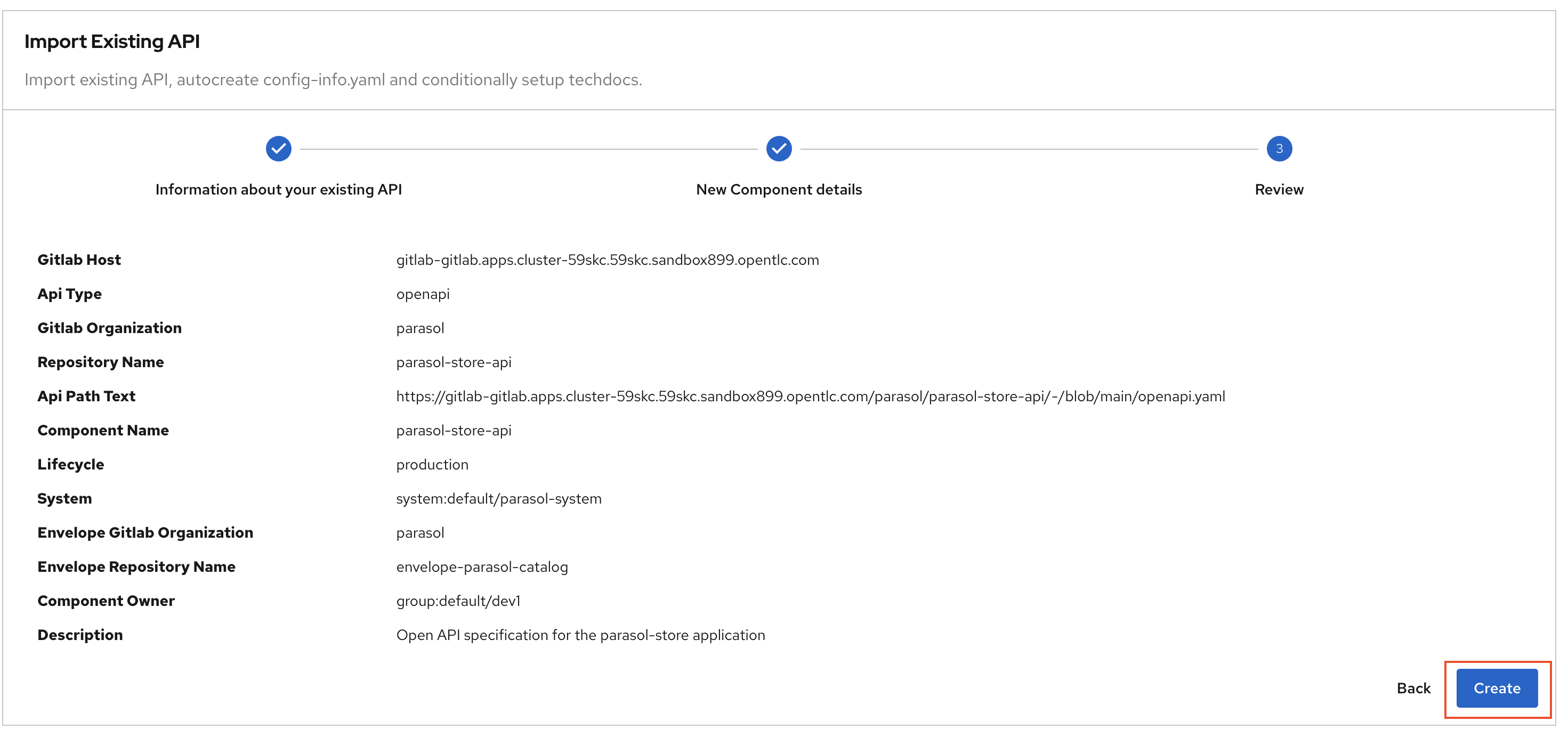
Step 3: Review & Create.
Review the fields, and click on the Create button
-
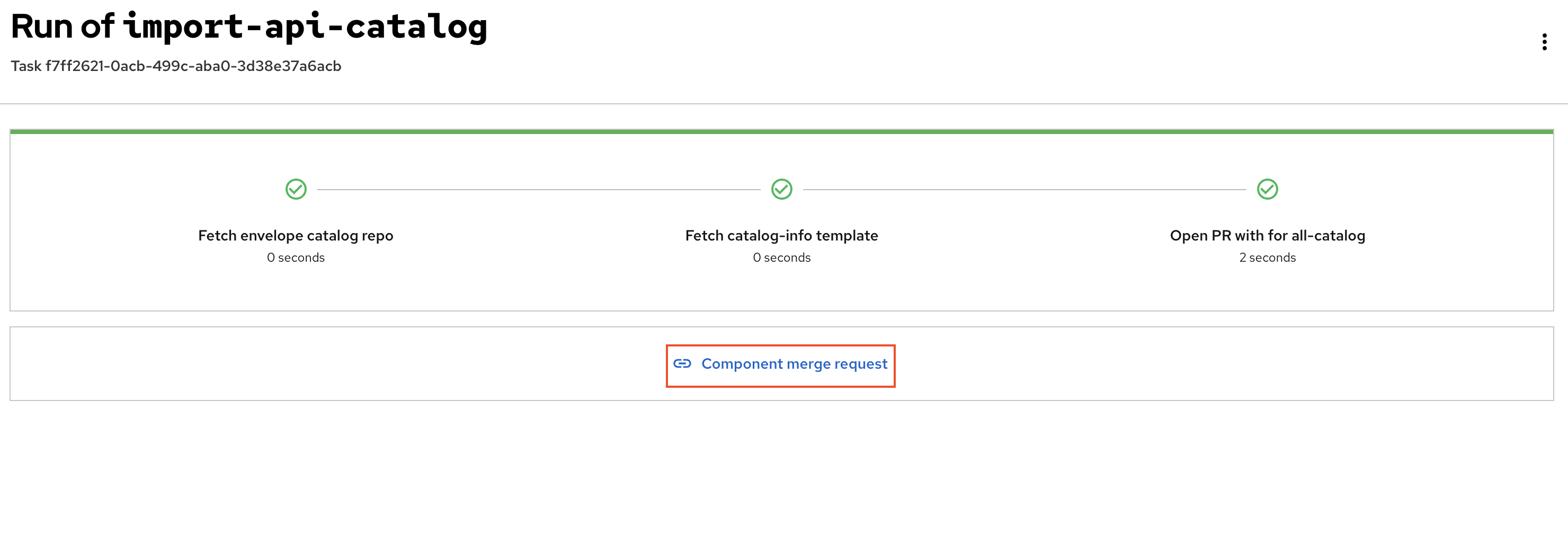
Run of import-api-catalog:
You are presented with a Component Merge Request URL
-
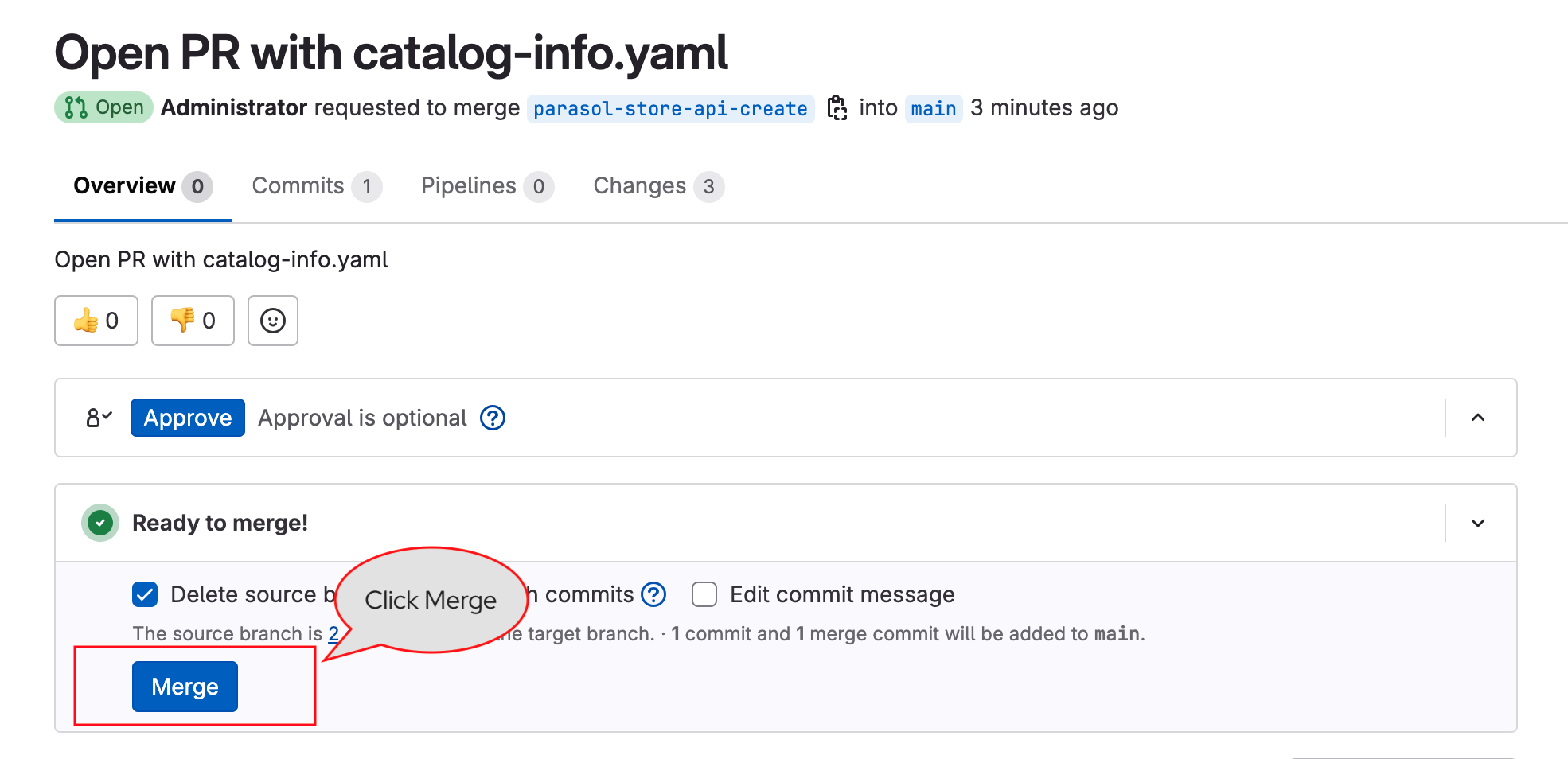
Click on the link to open the merge request, and complete the merge by click on the Merge button.

-
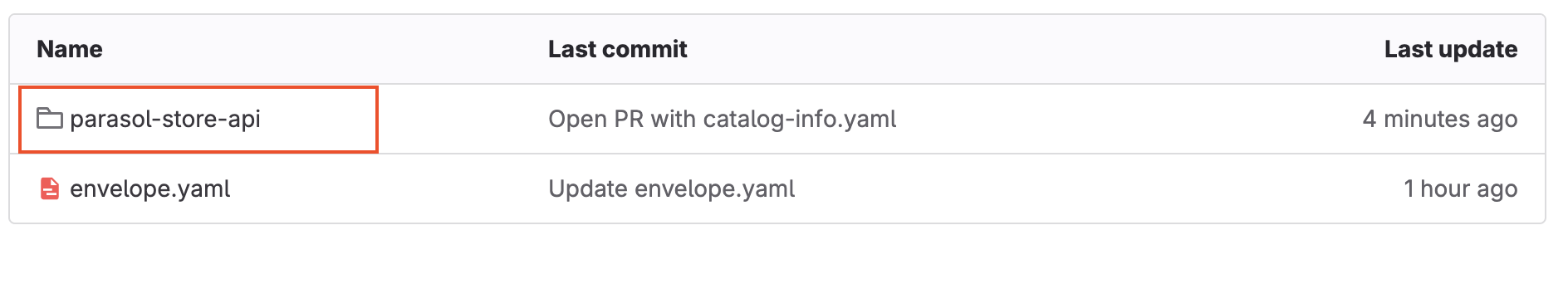
You can navigate to the all-location-parasol repo to see that a new folder named
parasol-store-apihas been created with acatalog-info.yamland a docs folder forTechDocs.
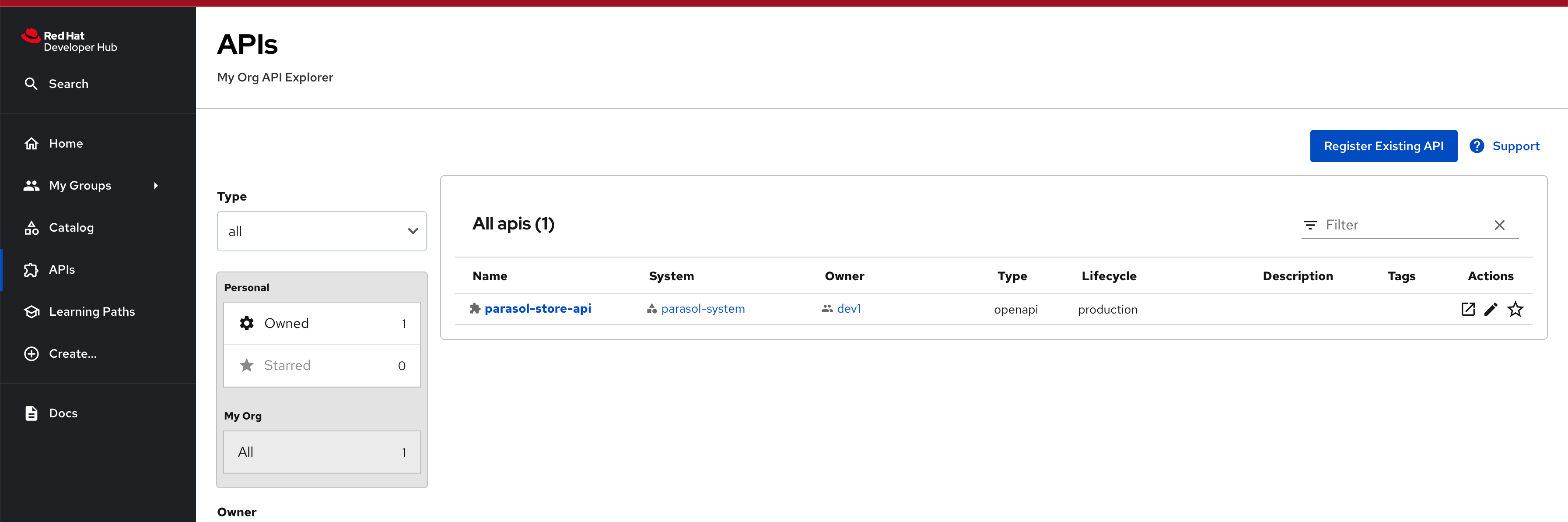
Explore the parasol-store-api component in the APIs section
-
The Parasol Store API that you just imported will appear in the APIs section automatically shortly. This is because of the auto-discover feature that you had enabled in the previous steps

-
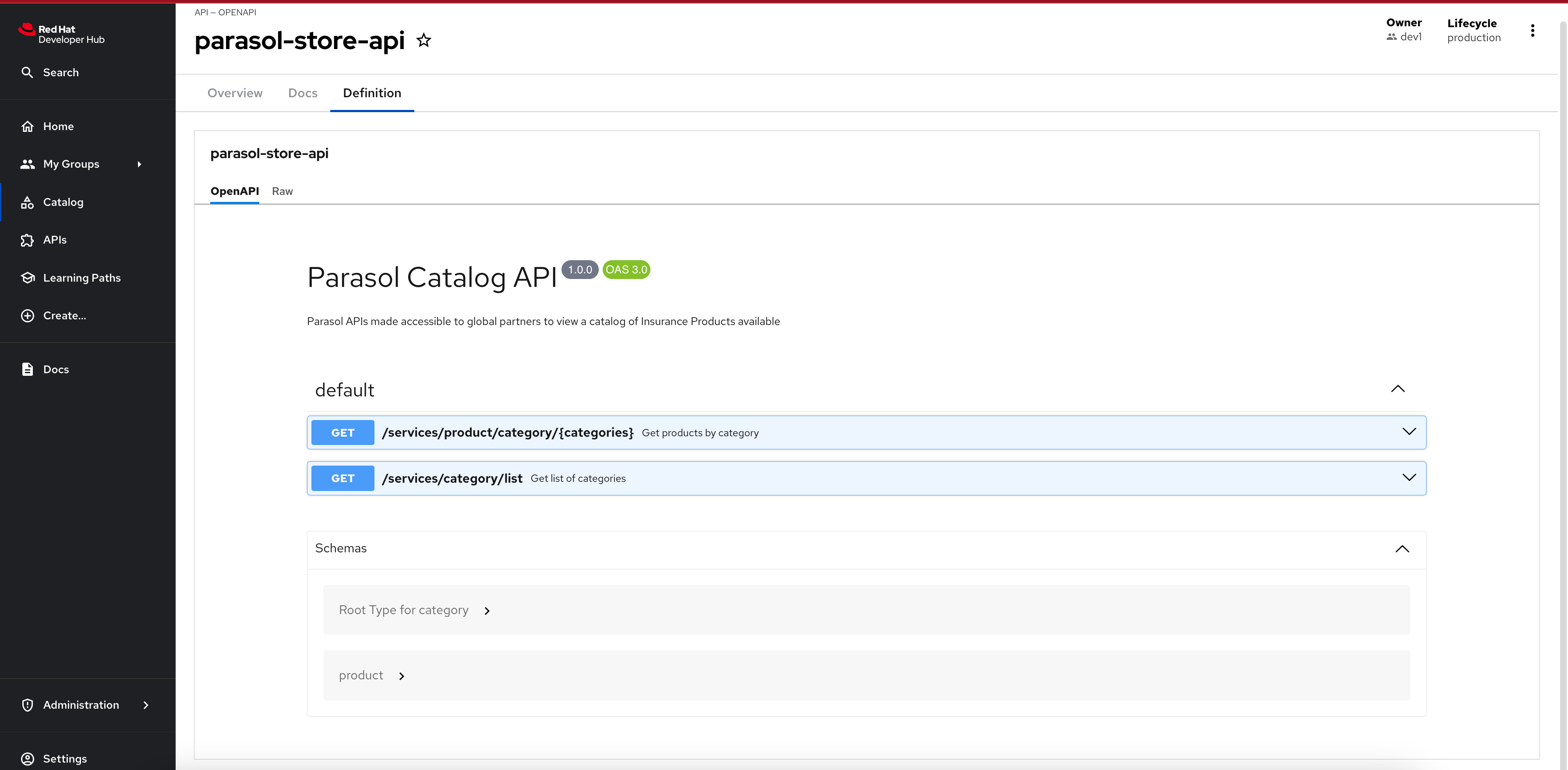
Click on
parasol-store-apiand explore the component. The Docs tab displays the skeleton techdocs that was added. -
The Definition tab showcases the OpenAPI spec nicely formatted. This is due to the fact that you selected
openapias the API type while importing the API.
-
Import Parasol Store as a Component
-
Select the
 icon on the top navigation bar to access the Self-service menu of Red Hat Developer Hub.
icon on the top navigation bar to access the Self-service menu of Red Hat Developer Hub. -
Click the Choose button of the
Import Existing Applicationtemplate.
-
Fill out the following values in the Software Template wizard.
A number of these fields have been prepopulated with default values for convenience. In reality, developers will provide almost all of the values that are needed to import existing apps/APIs.
-
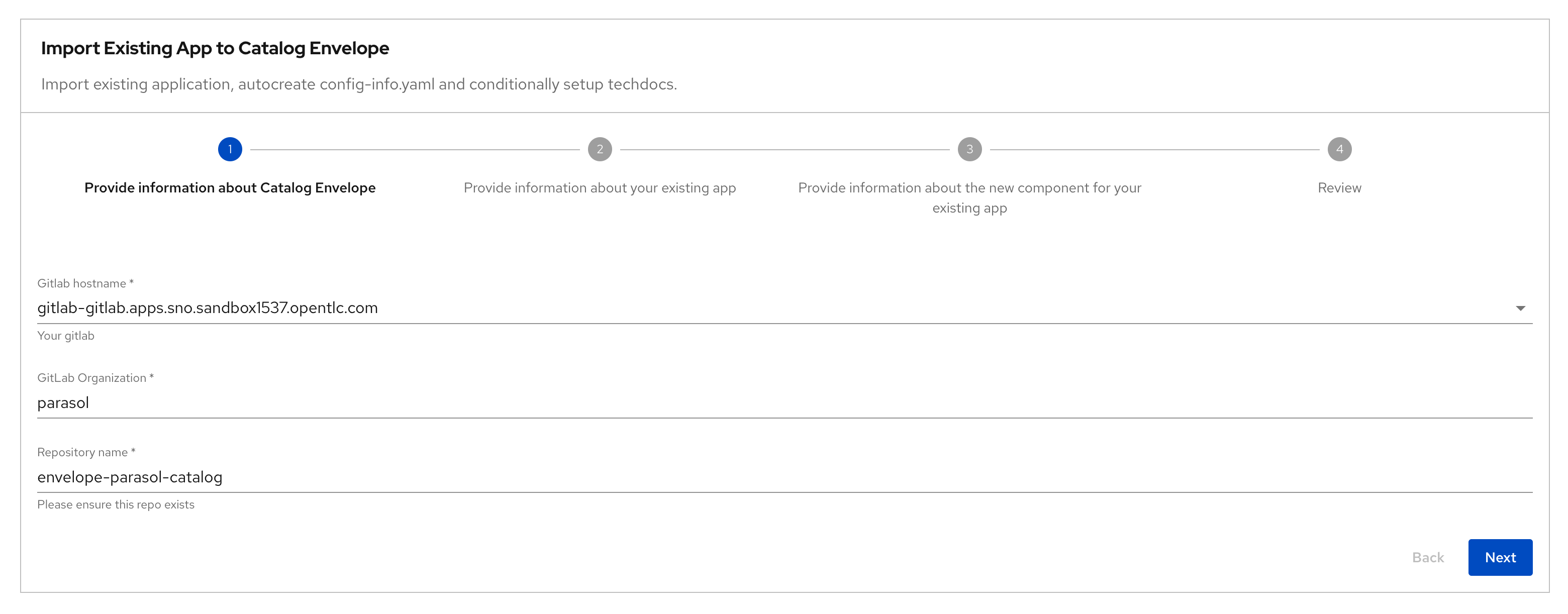
Step 1: Information about your existing application:
Provide information about your existing serviceField Description Value GitLab Hostname
Keep default value
GitLab Organization
Keep default value
parasolRepository Name
Keep default value
parasol-store
-
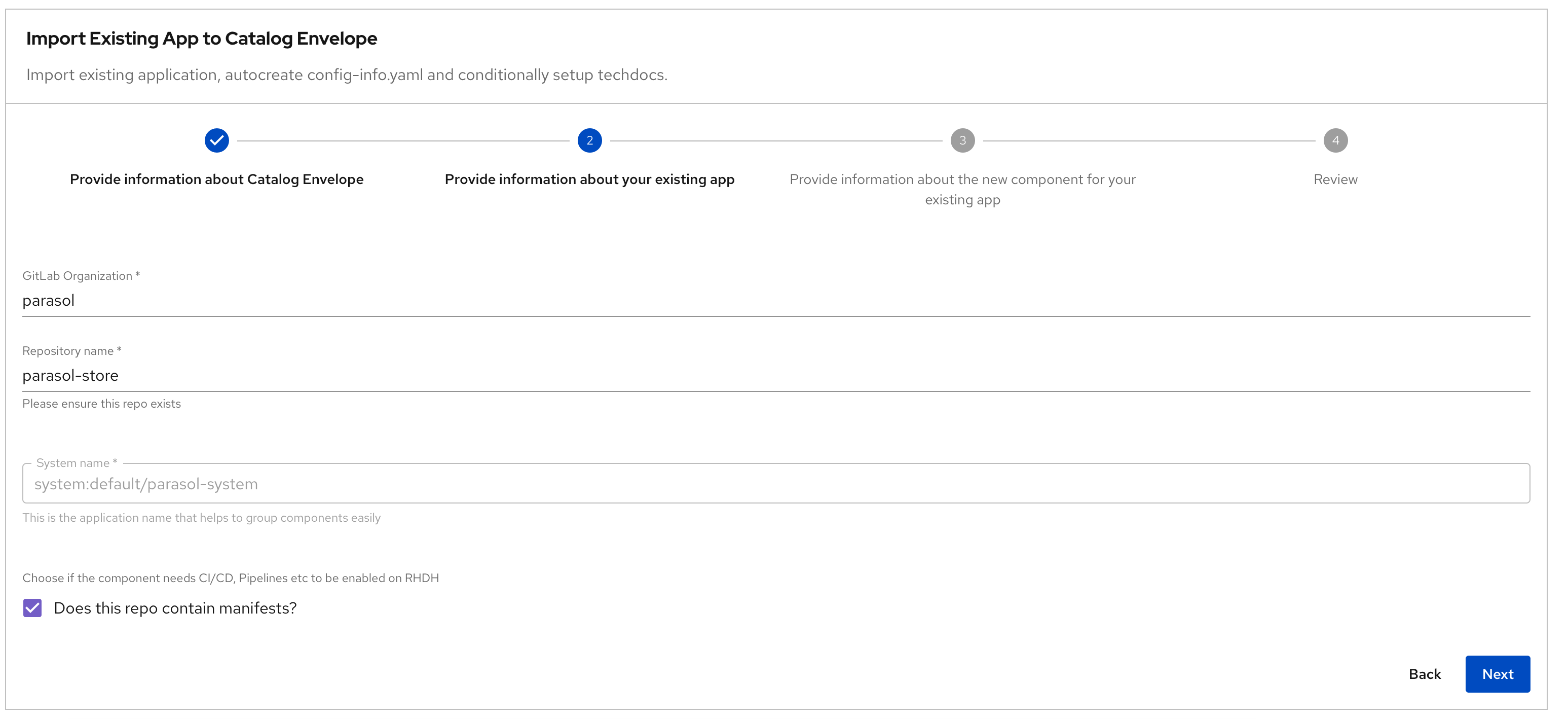
Step 2: New Component details:
Provide information about your existing appField Description Value Component GitLab Organization
Keep default value
parasolComponent Repository Name
Keep default value
all-location-parasolComponent Name of the App
Keep default value
parasol-storeSystem name
System (auto-populated)
system:default/parasol-systemOwner
Keep default value
user:default/dev1A Short Description Of This Component
Keep default value
Core services for the Parasol application

-
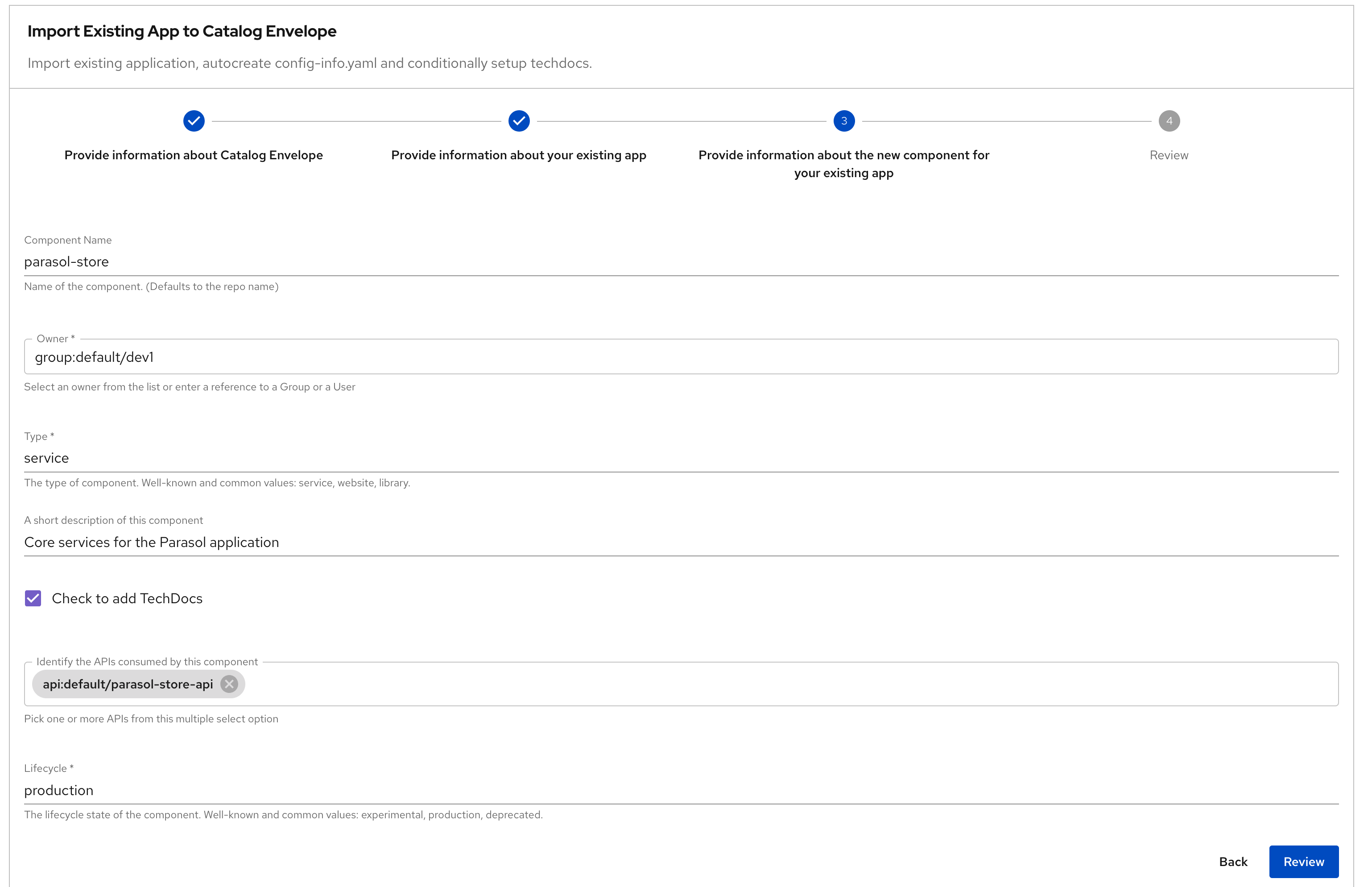
Step 3: Additional Component details:
Provide additional information about the new componentField Description Value Does this repo contain manifests?
This option conditionally auto-generates the metadata with the right labels which will be used to pull in CI/CD, Deployment and other details
Make sure to check the box
Type
The type of component. Well-known and common values: service, website, library.
serviceIndentify the APIs consumed by this component
This multi-select allows you to attach APIs to the component
Choose
parasol-store-apiCheck to add TechDocs
Conditionally auto-generates TechDocs skeleton for the component
Check the box
Lifecycle
Choose from dropdown
production
-
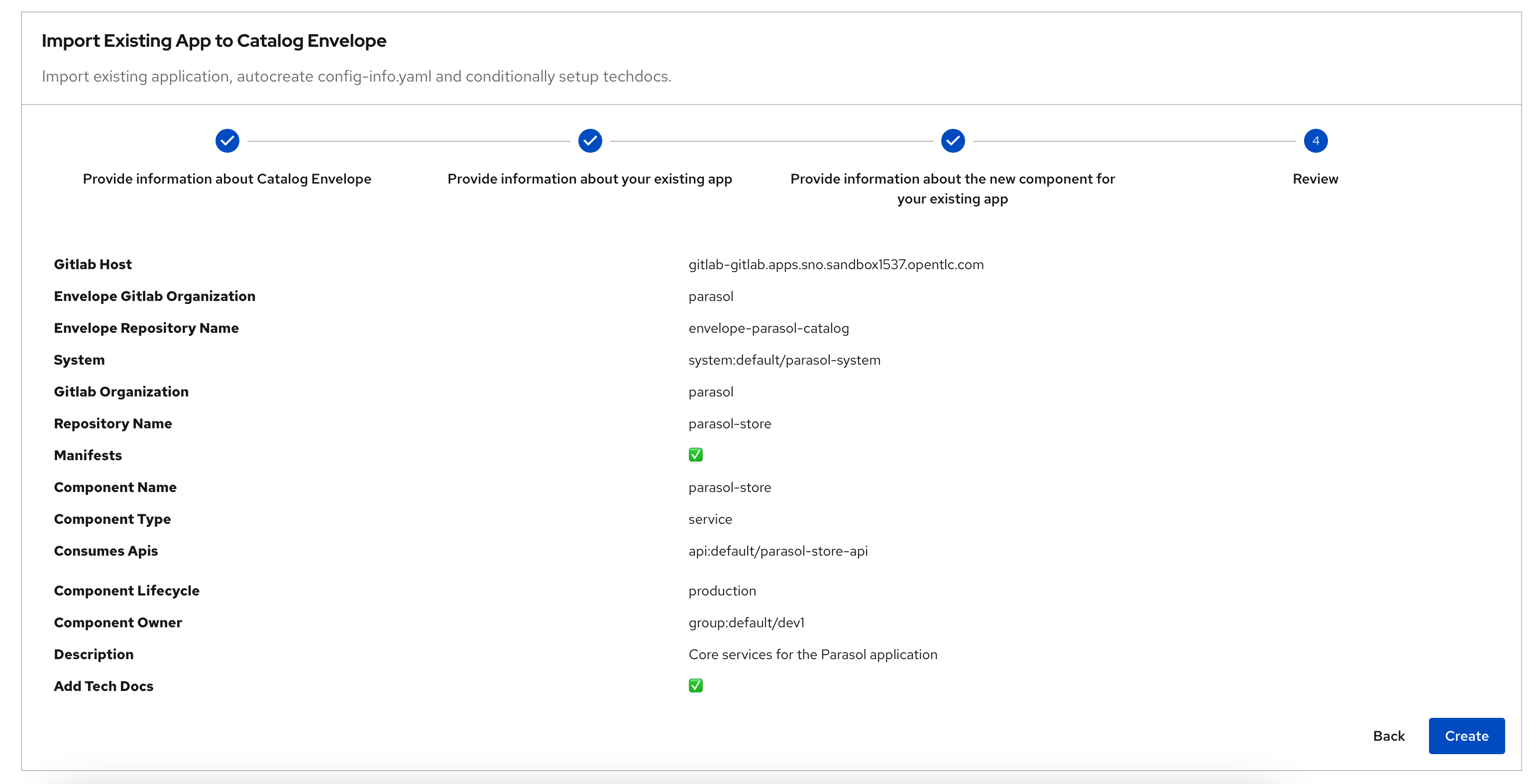
Step 4: Review
Review the fields, and click on the Create button
-
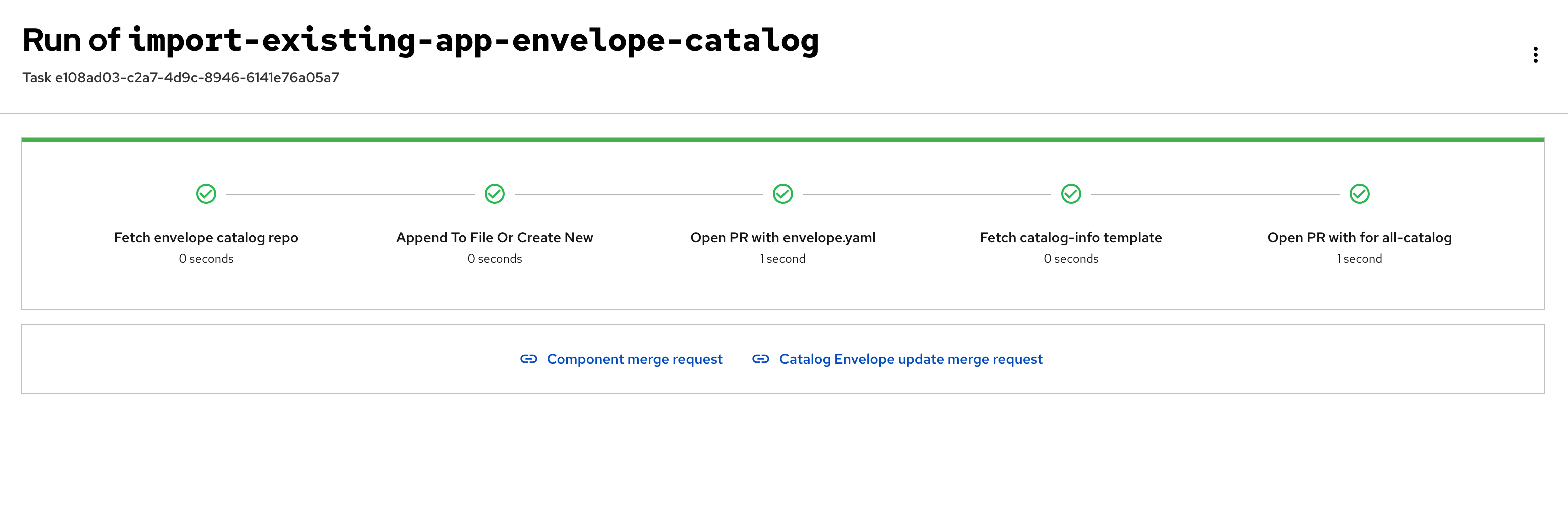
Run of import-existing-app-template In the final step you are presented with a Merge Request.

-
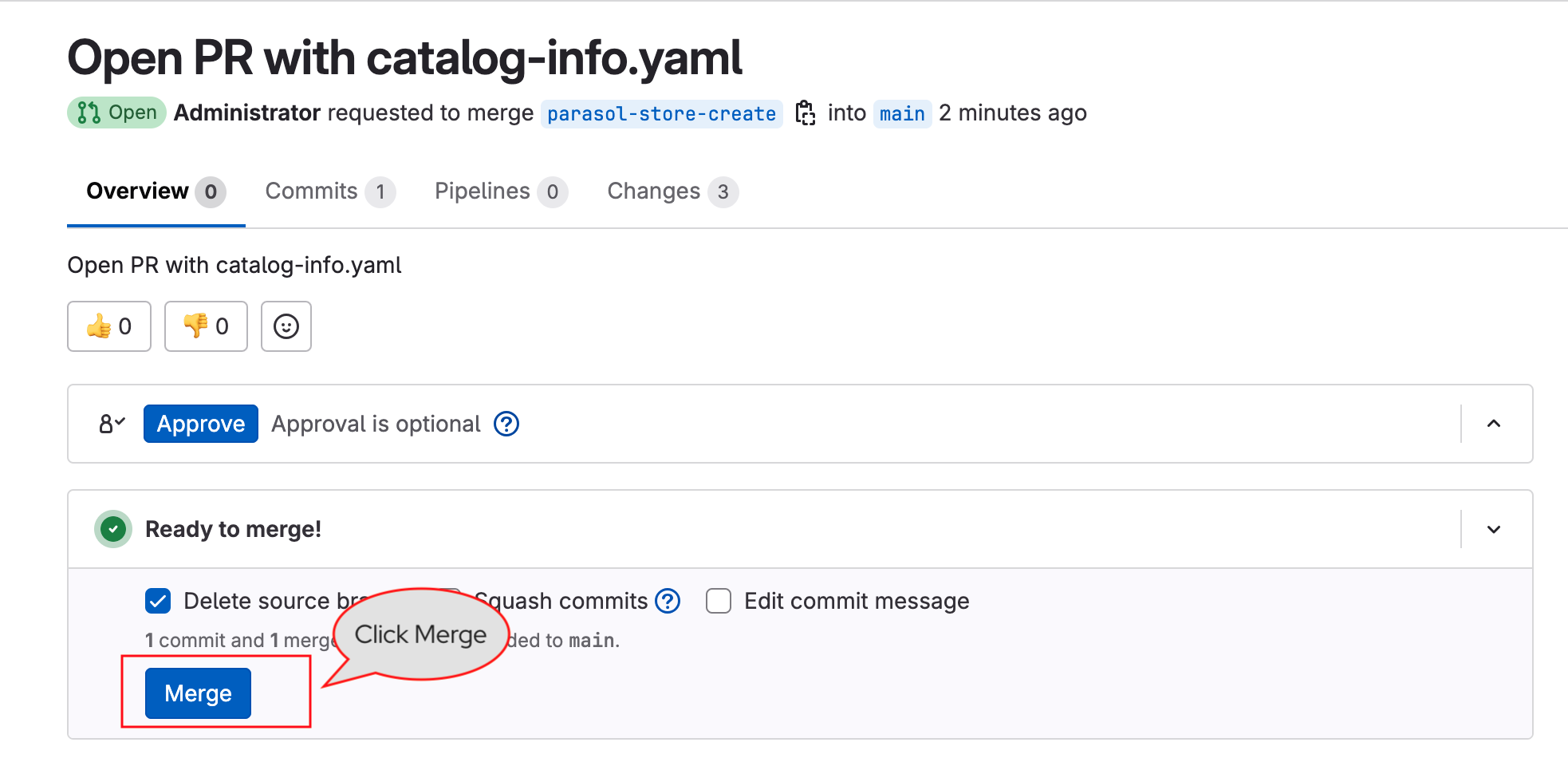
Click on Component Merge Request link to open the merge request on GitLab, and complete the merge by clicking on the Merge button

-
The Parasol Store service that you just imported will appear in the Red Hat Developer Hub Catalog shortly.
Explore the parasol-store component in the Catalog section
-
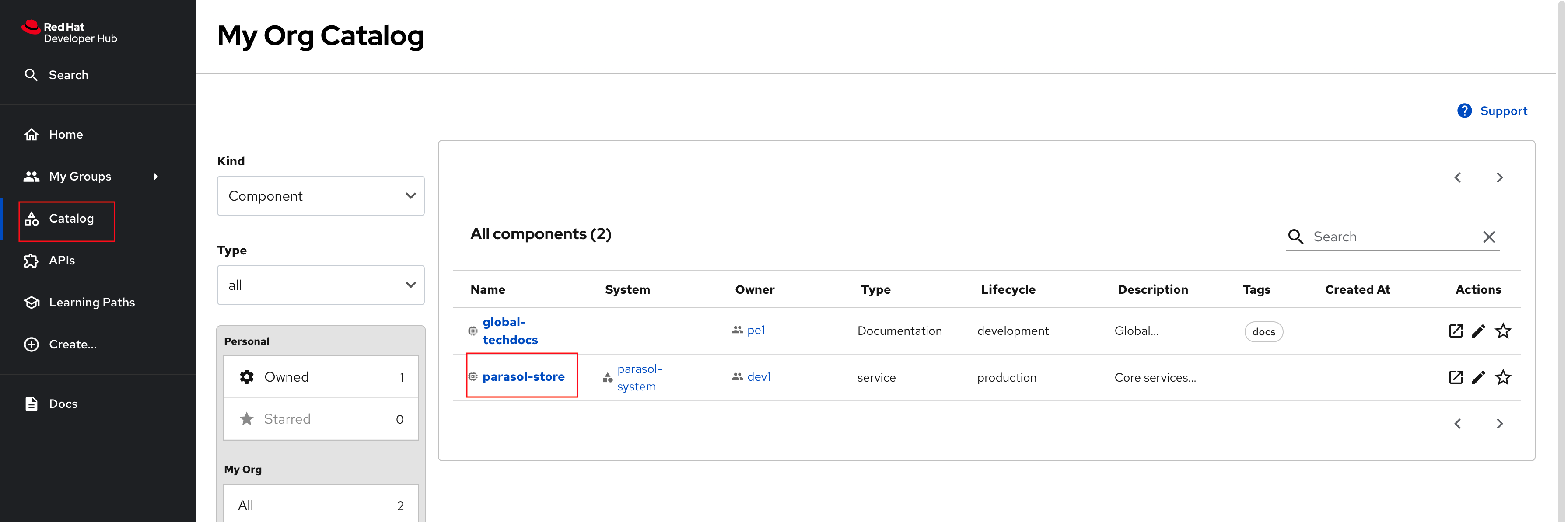
In a few minutes the
parasol-storeComponent you just imported will start appearing in the Catalog section of Red Hat Developer Hub automatically.
-
Click on the
parasol-storelink to view the component. You can step through each of the tabs to see how Red Hat Developer Hub provides a single pane of glass for your core development needs. -
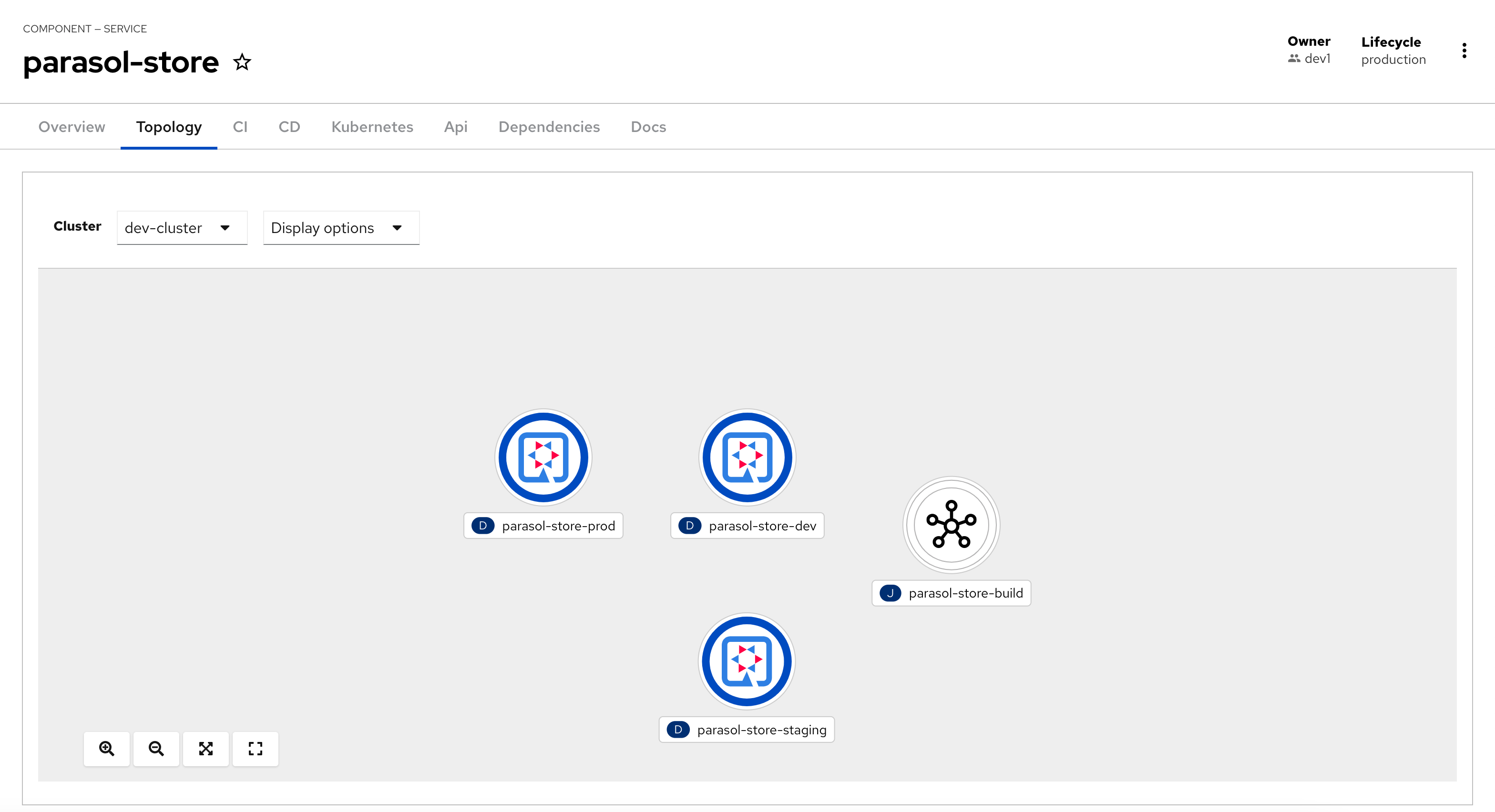
Topology Tab shows the deployments on OpenShift

-
CI Tab displays any Pipeline Runs. This is currently empty because there are no pipeline runs yet.
-
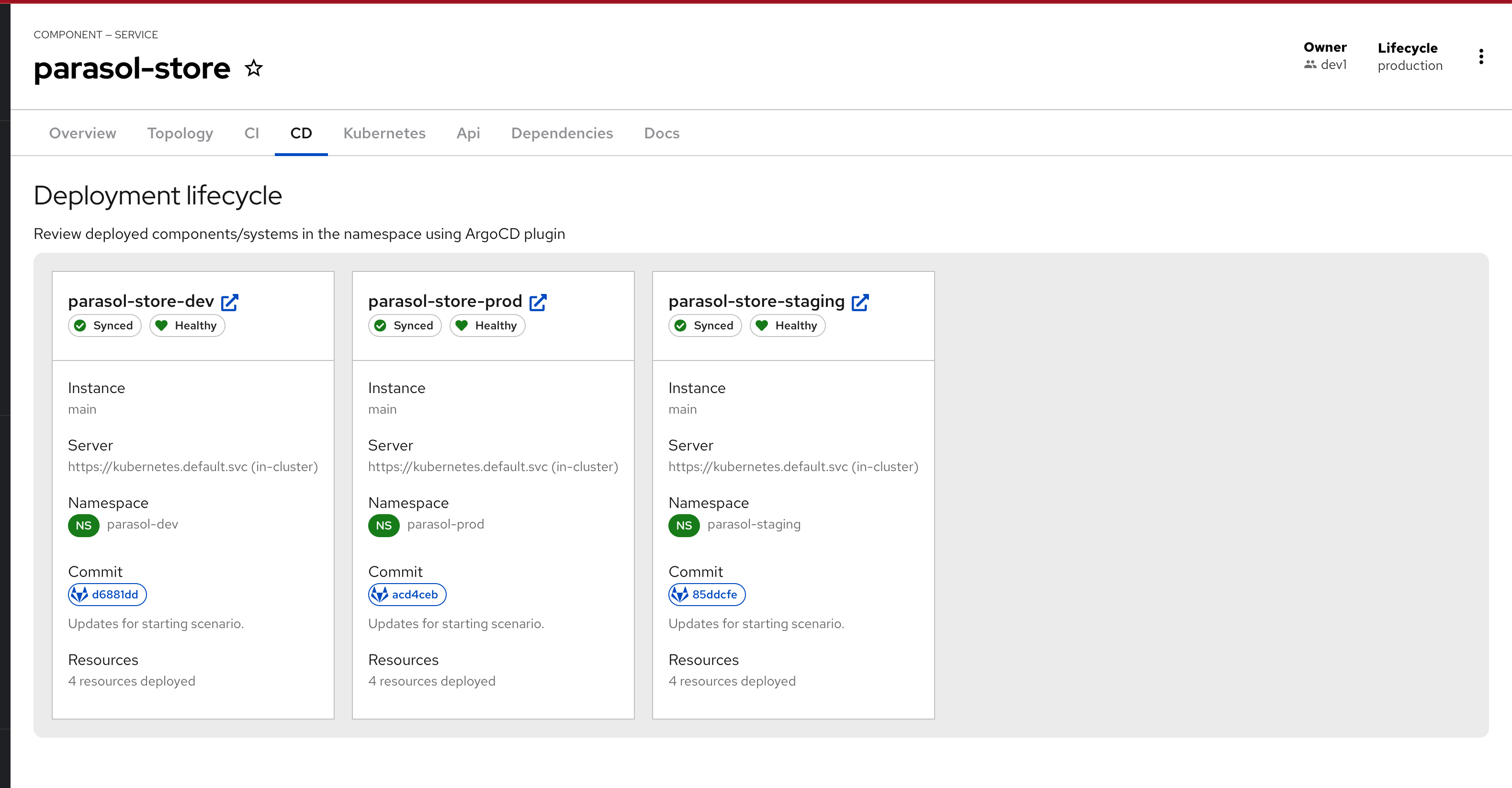
CD Tab displays the deployed components/systems using Argo CD plugin

-
Api Tab shows the Consumed API i.e.
parasol-store-api. Explore the Dependencies tab as well. -
Docs Tab contains the skeleton TechDocs created by the template. You can click on the
Pencil iconto edit the docs.