Developer Activity: Create Merge Request from feature branch
-
Navigate to the feature branch component you had created. If prompted, login as
dev1/{common_password}. -
Click on the View Source link to access the git repo of this Component.
-
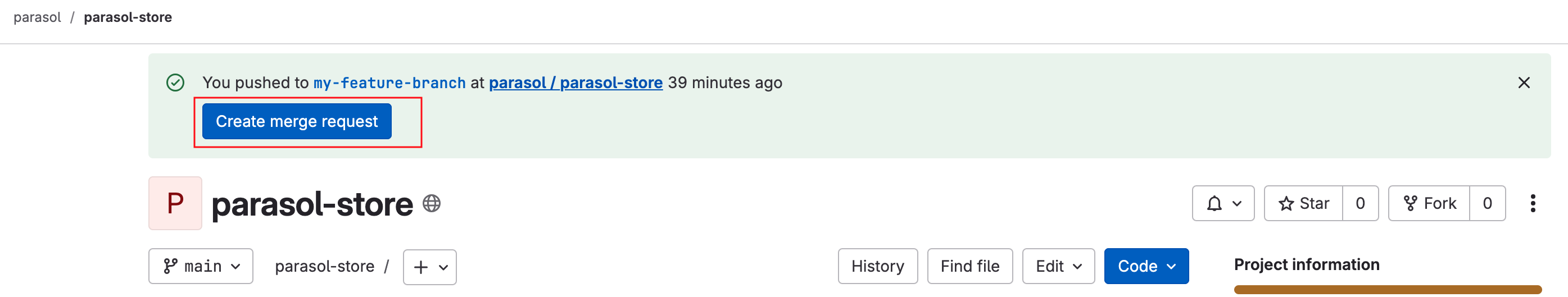
You will see an alert asking you to create a merge request.

If you don’t see this alert, you can access this via the Code → Merge Requests left-hand menu and proceed to click on the New merge request button. -
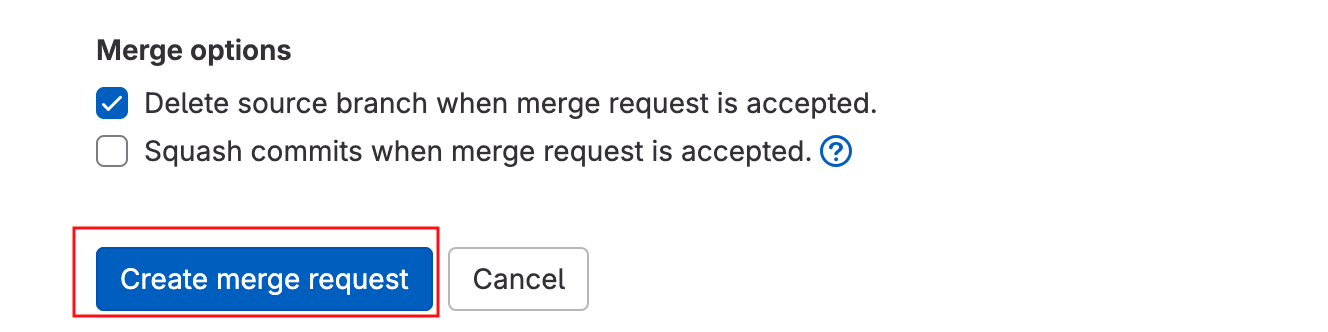
In the New merge request page, create a merge request by clicking on the Create merge request button at the bottom of the page.

-
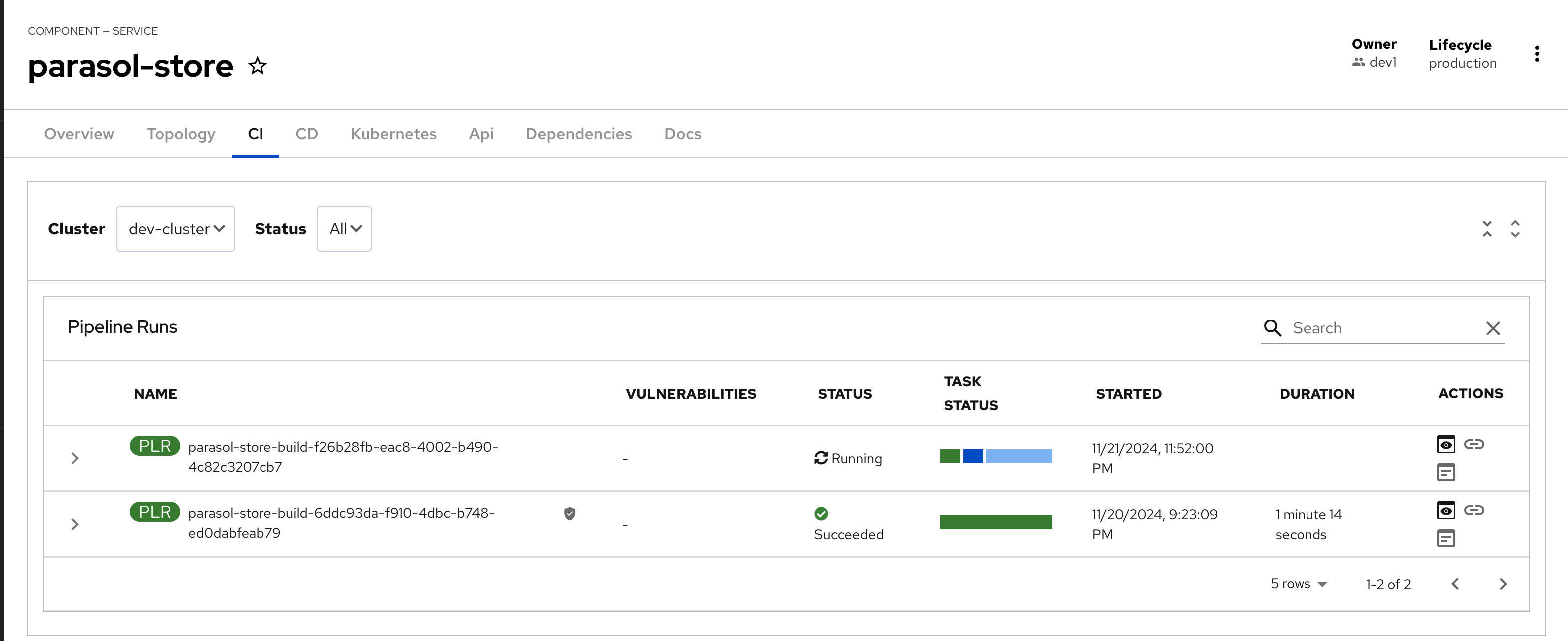
Since this merge request is to the
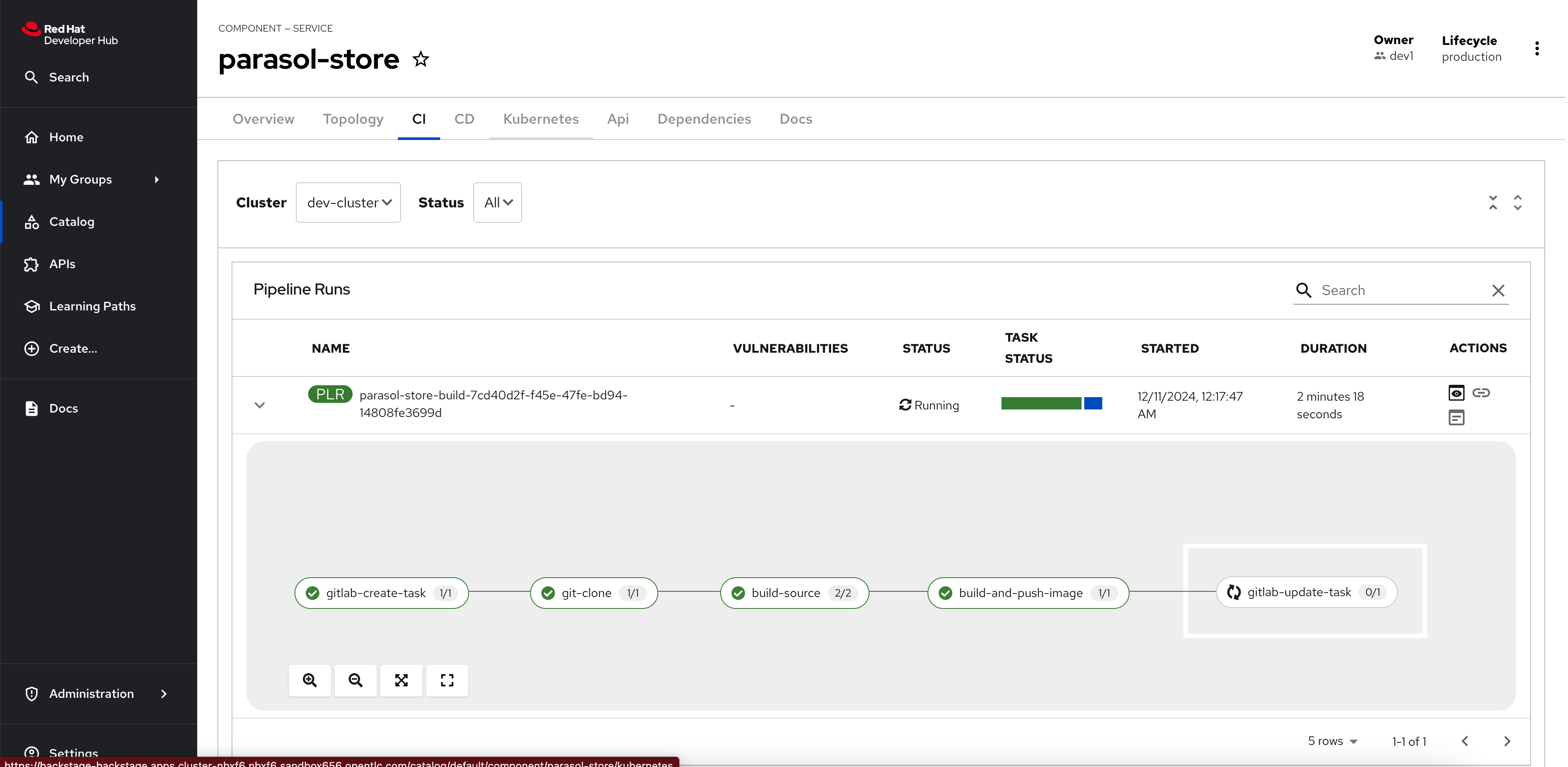
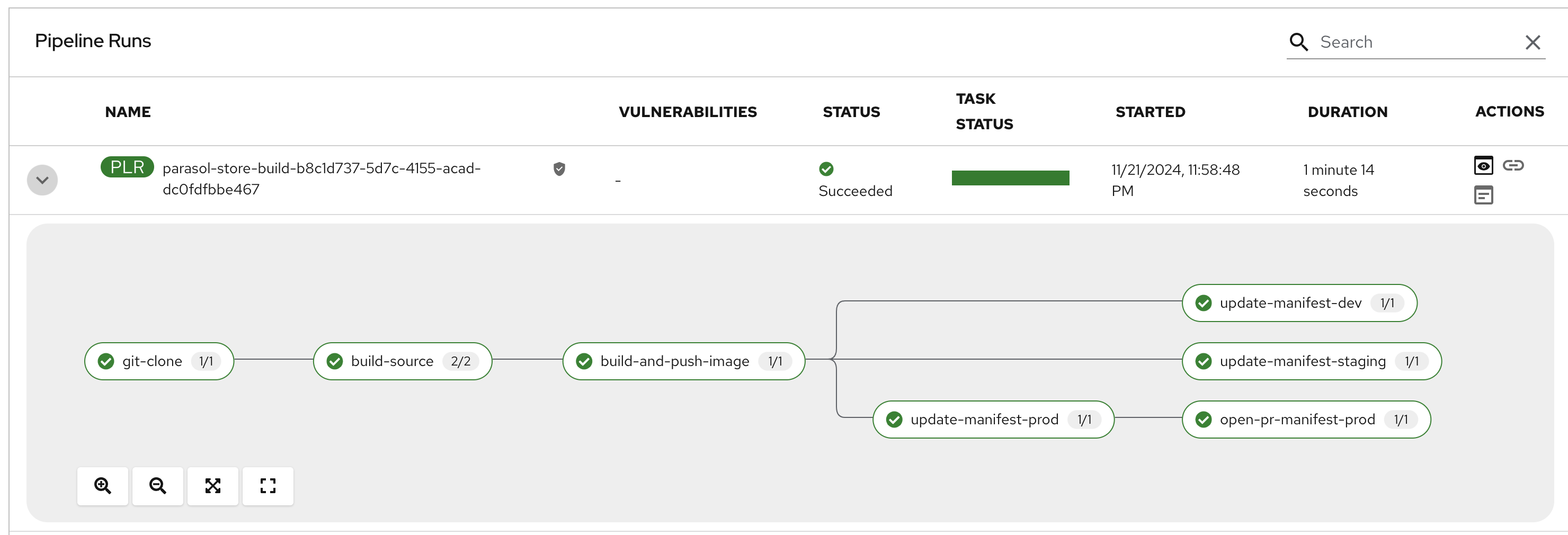
parasol-storeComponent, theparasol-store-build-pr-openpipeline gets triggered and can be viewed in theparasol-storecomponent.
-
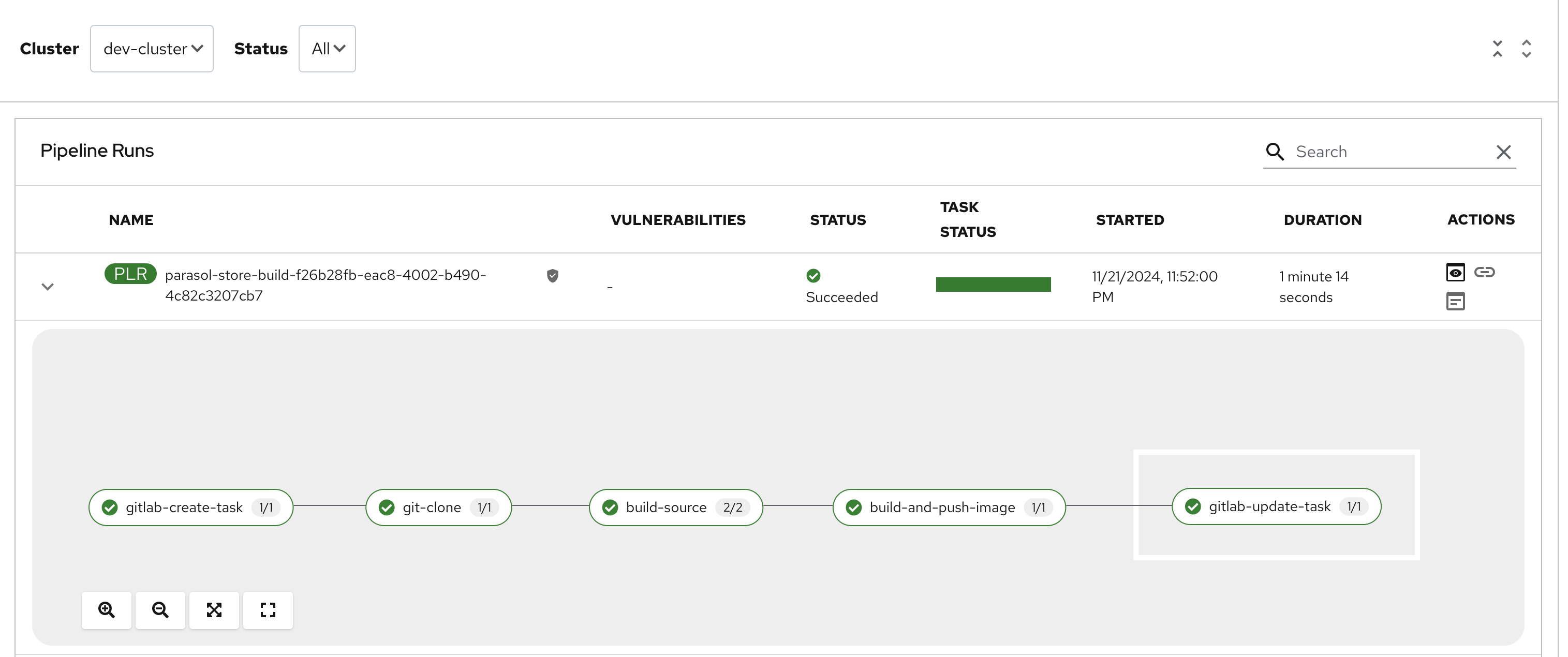
Once the pipeline completes, make note of the final task
gitlab-update-task, which updates GitLab’s Merge Request with the status of the pipeline.
-
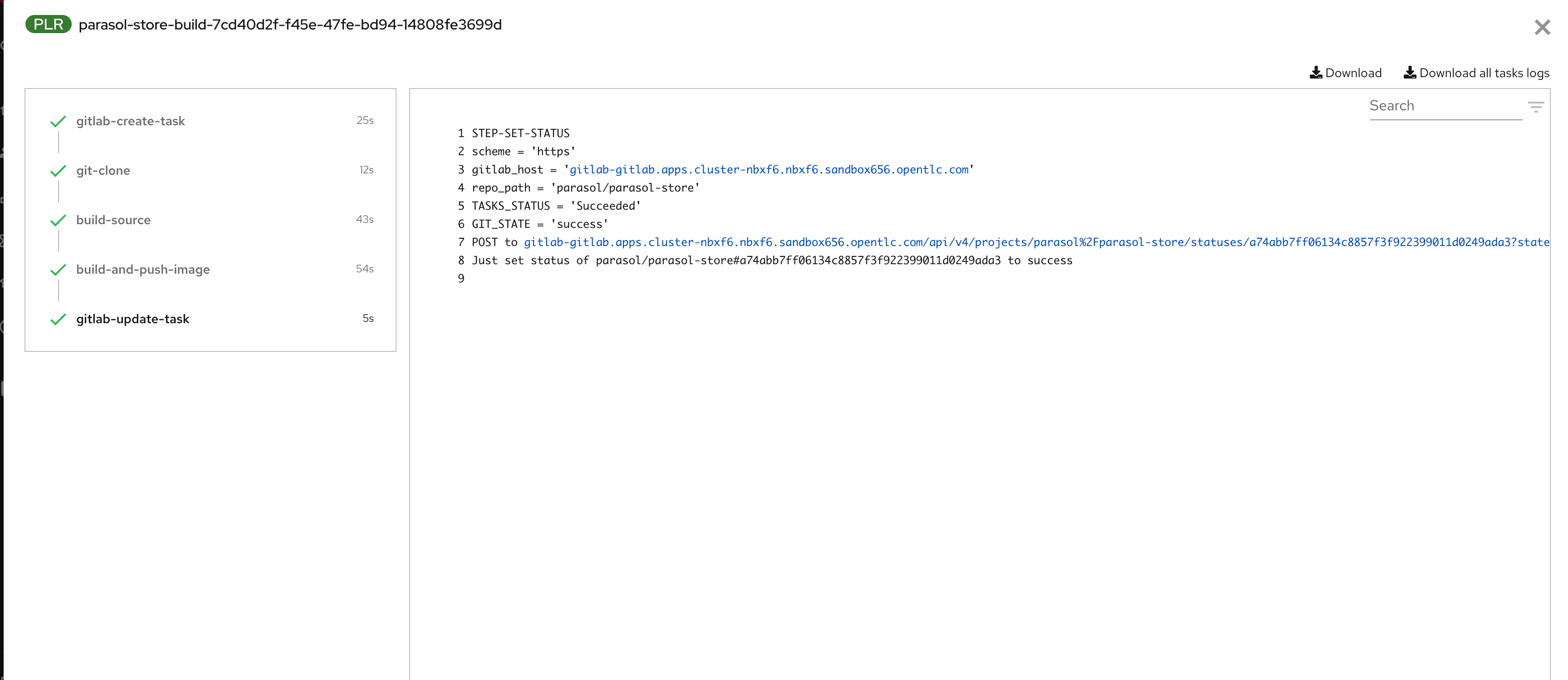
Click on the
gitlab-update-taskin the Tekton pipeline run. Note the POST call to GitLab. Scroll to the right of this request call, and you will note that the POST call sends
Note the POST call to GitLab. Scroll to the right of this request call, and you will note that the POST call sends state=successalong with the Commit ID which then marks that particular Merge Request as success. -
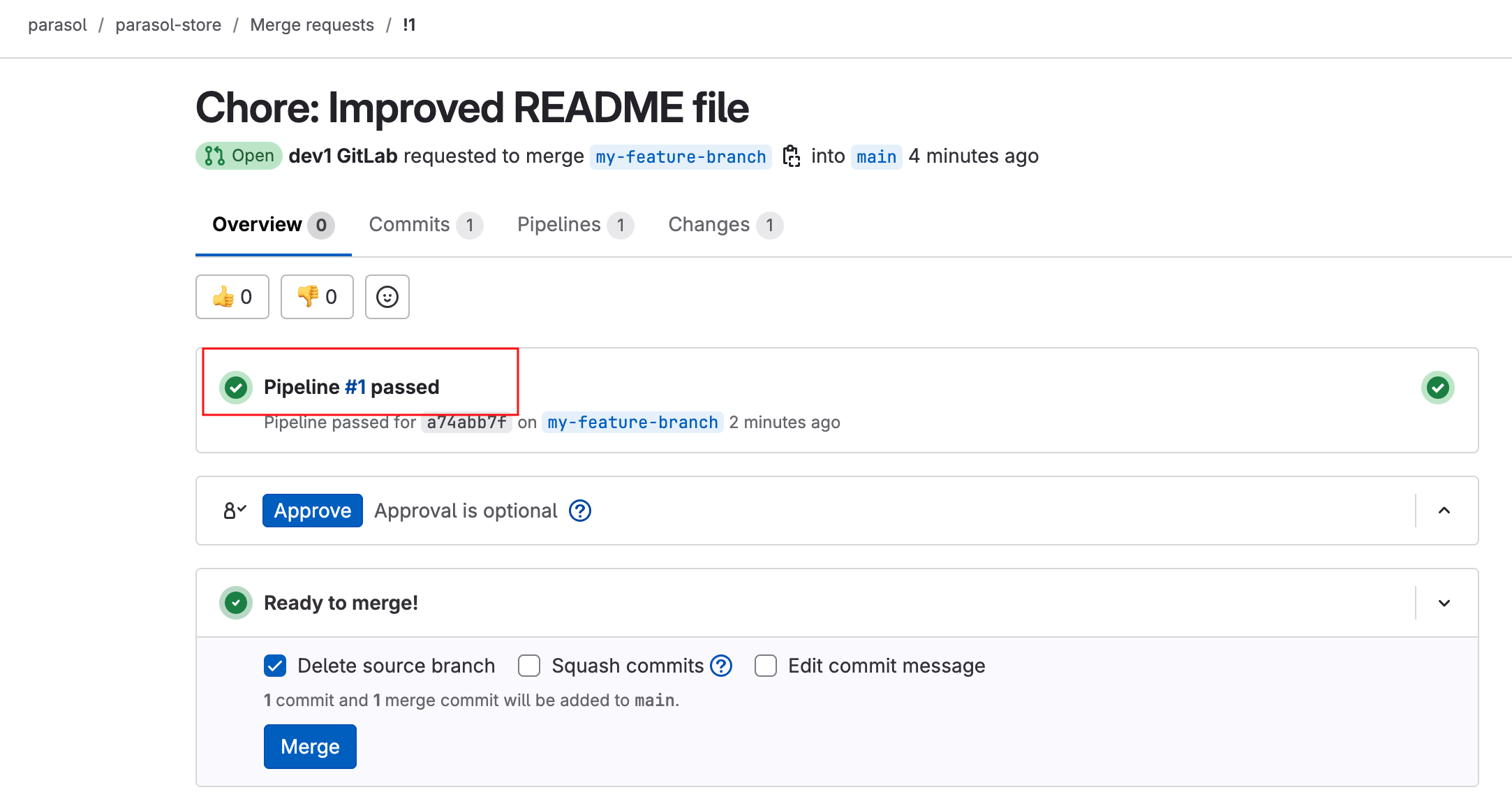
This status update can be seen in GitLab’s Merge Request page. Note that the Pipeline is marked as Passed and ready to be merged.

This handoff between the Tekton pipelines and GitLab is managed using webhooks. . In GitLab, navigate to parasol-store’s Webhooks page to view the Webhooks which have been setup as part of this workshop.
Developer Activity: Merge the Merge Request from feature branch
In reality, the merge would happen after a peer review, or a team lead would review and merge the PR. For the purposes of this workshop, let us go ahead and assume the role of a reviewer.
-
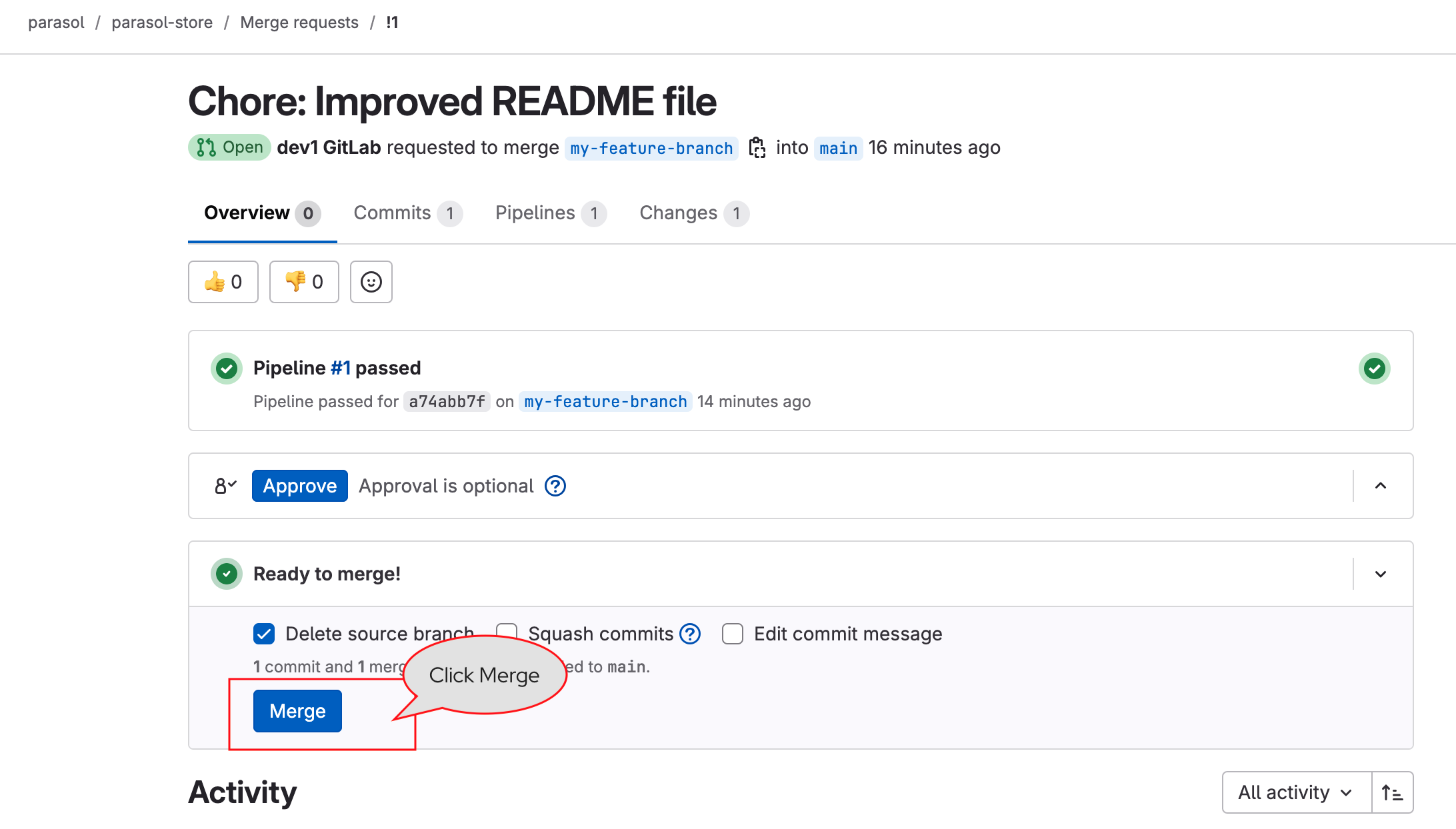
Navigate back to the Merge Request page and open the request that you created earlier; click on the Merge button.

-
The
Mergeaction triggers another Pipeline in theparasol-storecomponent on Red Hat Developer Hub, which will update the Argo CD manifests with the new image tag.
-
When this Pipeline is complete, it will:
-
Update the Dev and Staging Argo CD manifests (deployment YAMLs are updated with the new image tag).
-
Create a Merge Request against the Production Argo CD manifests.
-

Dev and Staging Argo CD Manifest Updates
Let us now see what happened to the Dev and Staging Argo CD manifests updates.
-
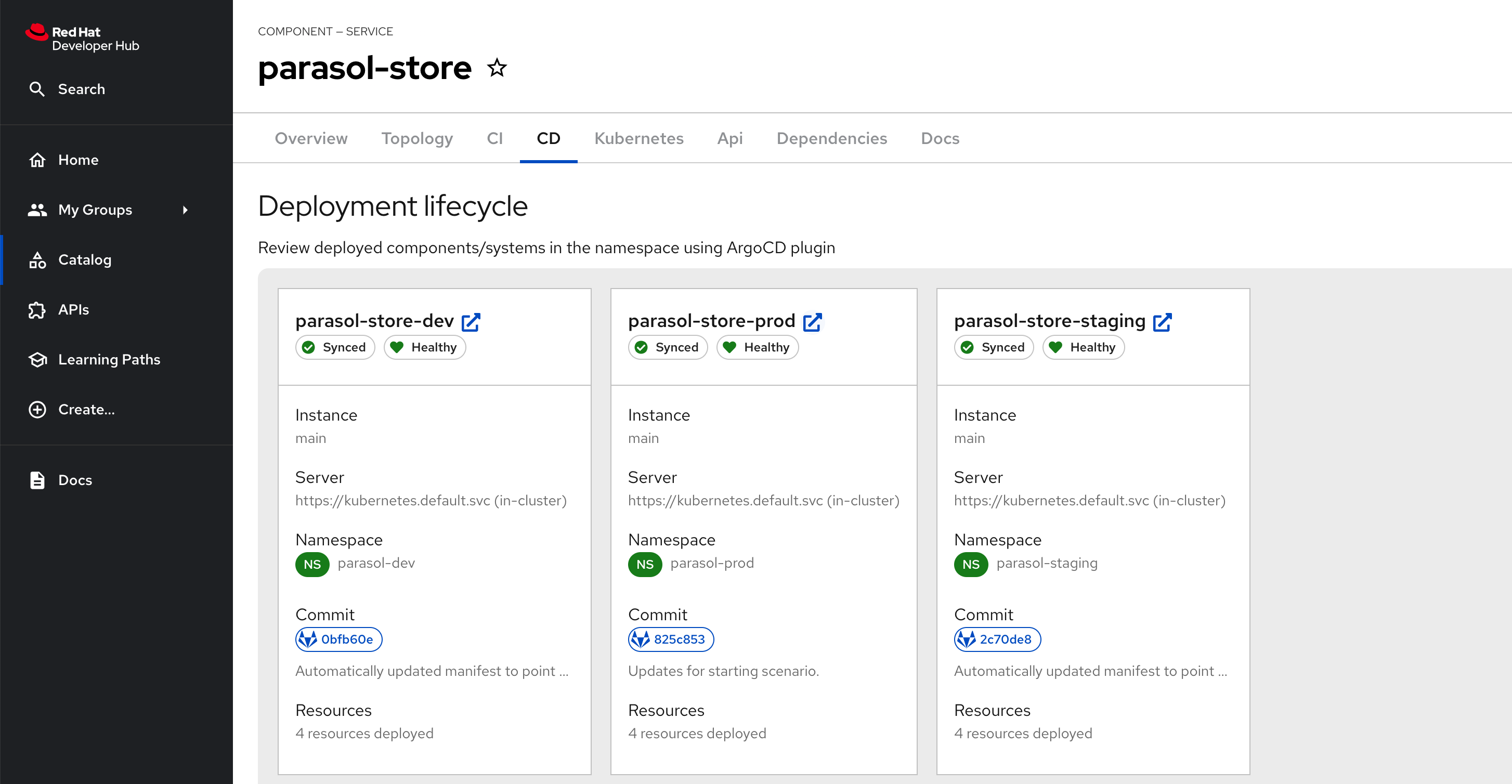
In Red Hat Developer Hub, access the CD tab of the parasol-store component.

-
Click on the outgoing-arrow icon next to parasol-store-dev to access the rhdh-gitops instance of Argo CD that’s used to manage deployed applications. Login as
admin/{common_password}.This instance of Argo CD/OpenShift GitOps is meant only for applications. The other Argo CD you have accessed thus far is for configuring Red Hat Developer Hub and the platform related Argo CD applications. -
You will note that both dev and staging are tagged by the Tekton Pipeline to the same image tag. Hover the pointer over the Last Sync comment as shown in the screenshots below.
You may need to click the REFRESH button on the Argo CD Applications if you don’t see the updates reflected after a few seconds. -
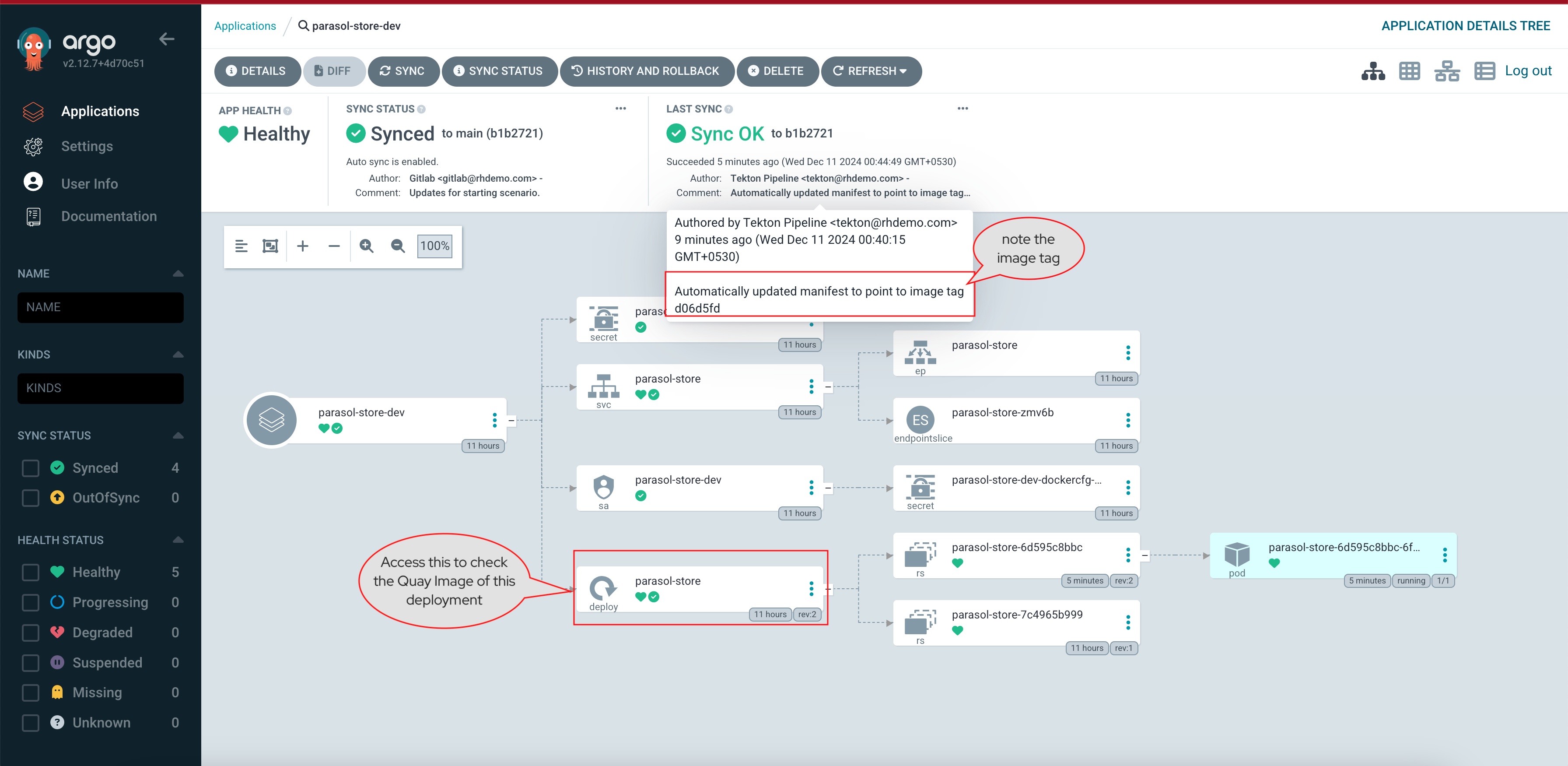
Dev Argo CD: parasol-store-dev

-
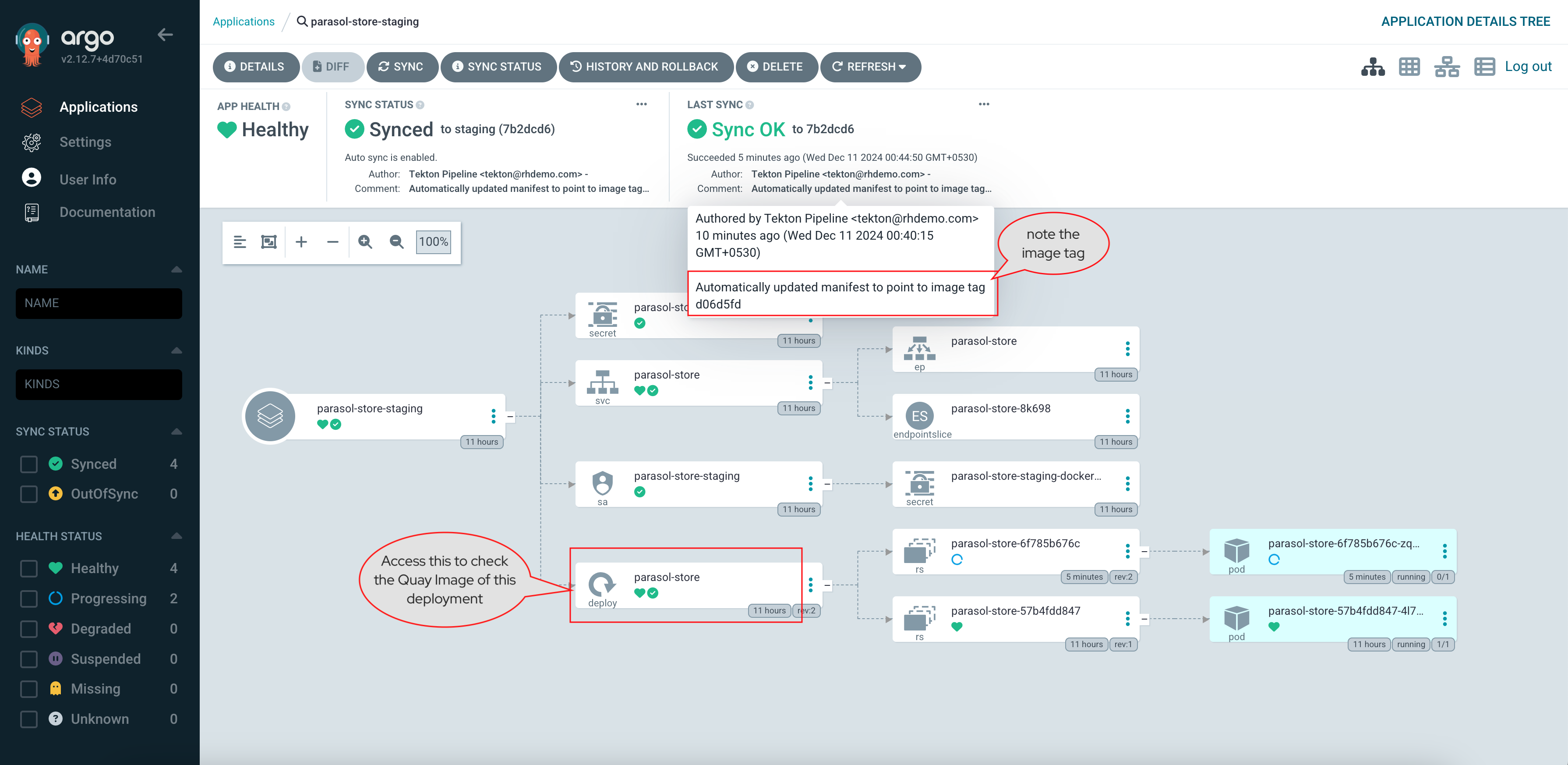
Staging Argo CD: parasol-store-staging

-
-
NOTE: You can click on the
parasol-storedeploy highlighted to view the deployment YAML of both dev and staging, and you can verify they are both pointing to the same Quay image.
In the next section, you will complete the Production Manifests merge.